Selon la World Bank, plus d’un milliard de personnes dans le monde souffrent d’une forme de handicap. Cela équivaut à 15 % de la population mondiale. De nombreuses personnes vivant avec une situation de handicap, sont empêchées d’utiliser pleinement un site ou une application mobile. Cela peut être dû à toute une série de facteurs, dont le manque d’accessibilité numérique.
Une interface accessible consiste à s’assurer que tous vos utilisateurs, quelle que soit leur situation de handicap ou non, peuvent accéder à vos services numériques et à votre contenu. Il est nécessaire que les équipes produits maîtrisent un certain nombre d’étapes clés pour les aider dans cette démarche. Ainsi chez onepoint, l’accessibilité devient un élément constitutif du processus de conception pour permettre l’inclusion.
D’après Anna Cook, lors de la conférence Config Figma 2021 “L’accessibilité est une forme de conception inclusive qui se concentre sur les utilisateurs en situation de handicap. Il est démontré qu’elle est meilleure pour tous les utilisateurs pour créer des produits innovants.”.
Aujourd’hui vous avez des questions autour de l’accessibilité numérique, mais vous ne savez pas par où commencer et vous n’êtes pas sûr de savoir ce que signifie l’accessibilité numérique. Tout ce que vous savez, c’est que votre produit et votre organisation doivent faire quelque chose à ce sujet.
Grâce à des étapes simples, vous pouvez commencer par auditer l’accessibilité et mesurer si elle est prise en compte dans votre produit. Dans cet article on décompose cette mise en pratique de l’accessibilité dans votre produit autour de quatre étapes :
- Acculturation
- Identification
- Orientation
- Publication
Ces différentes étapes ne sont pas exhaustives et peuvent être amenées à varier ou être supprimées en fonction de la maturité de votre produit sur l’accessibilité.
Une Définition : L’accessibilité numérique
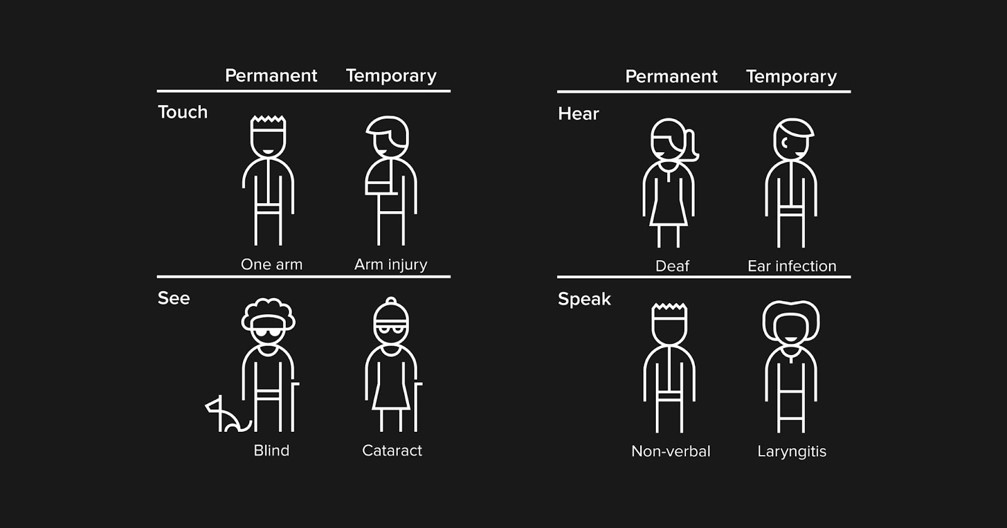
Les équipes produits conçoivent, construisent et livrent des produits sur la base d’expériences et souvent sans prendre le temps de comprendre l’audience. Cette analyse peut parfois conduire à l’exclusion potentielle des utilisateurs en situation de handicap, 12 millions en France, c’est pour cela que la prise en compte de l’accessibilité numérique est nécessaire.
Persona Spectrum de Microsoft
Depuis 2012, tous les sites publics doivent être accessibles et conformes à l’ensemble des critères RGAA. En effet, votre produit web doit publier en ligne une déclaration de conformité, un schéma pluriannuel et une mention visible pour attester du niveau d’accessibilité de ses services numériques.
D’après WebAIM “97.4 % des pages d’accueil présentent des défaillances d’accessibilité (WCAG 2) détectables. Ce chiffre est légèrement inférieur à celui de 98,1 % enregistré en février 2020.”.
Concevoir un produit accessible consiste à rendre les services web accessibles aux personnes avec une forme de handicap, c’est-à-dire avoir un
- Produit Perceptible : faciliter la perception visuelle et auditive du contenu par l’utilisateur en proposant des équivalents textuels avec un contenu présenté de différentes manières sans perte d’information ni de structure (exemple : une mise en page simplifiée).
- Produit Utilisable : fournir à l’utilisateur des éléments d’orientation pour naviguer et trouver le bon contenu. L’utilisateur doit avoir suffisamment de temps pour lire et utiliser le contenu (exemple : accessibilité des éléments de l’interface au clavier).
- Produit Compréhensible : faire en sorte que les pages fonctionnent de manière prévisible pour aider l’utilisateur à corriger les erreurs de saisie (exemple : complétion automatique des champs d’un formulaire).
- Produit Robuste : optimiser la compatibilité avec les utilisations actuelles et futures, y compris avec les technologies d’assistance (exemple : permettre la lecture voix de l’écran).
En résumé, il est important de ne pas considérer l’accessibilité comme une liste de cases à cocher pour répondre aux exigences. L’accessibilité est un outil qui aide à concevoir un produit pour l’ensemble des utilisateurs.
Première étape : Acculturation à l’accessibilité numérique
Acculturer les personnes clés d’un produit à l’accessibilité est primordial. Elle permet de mieux comprendre en quoi le numérique, lorsqu’il est accessible, favorise l’inclusion des personnes en situation de handicap dans notre société.
L’objectif premier est la formation. Le but est de faire découvrir l’accessibilité numérique, pour comprendre non seulement ses enjeux humains, juridiques et techniques, mais aussi acquérir les repères nécessaires pour appréhender son environnement. Chaque mois chez onepoint, un socle commun autour d’une formation à l’accessibilité numérique est dispensé aux collaborateurs, celle-ci reprend :
- La compréhension des besoins et des outils utilisés par les personnes en situation de handicap.
- La connaissance du cadre légal et des méthodes employées qui permet de mieux saisir les enjeux et les bénéfices de l’accessibilité sur l’utilisabilité des projets numériques.
Au-delà de l’enjeu de la sensibilisation, il est nécessaire de perpétuer cette démarche dans la méthodologie de gestion du produit. Cela peut se faire notamment en identifiant par équipe, pôle d’expertise ou organisation un référent sur l’accessibilité numérique.
Deuxième étape : Identification du périmètre et des obligations légales
Une fois l’équipe produit alignée autour d’un même socle d’information sur l’accessibilité. Il est nécessaire de se poser les questions suivantes sur son produit pour en déduire les actions, les métiers et le périmètre impacté le cas échéant par la mise en conformité à l’accessibilité.
Mon organisme est-il concerné ?
Les organismes concernés par la mise en conformité de leur produit à l’accessibilité numérique sont :
- Organismes du secteur public (administrations, collectivités, etc.)
- Organismes et sociétés délégataire d’une mission de service public (transport en commun, énergie, etc.)
- Organismes d’intérêts généraux autres qu’industriel ou commercial (office de tourisme, etc.)
- Entreprises privées dont le chiffre d’affaires excède 250 millions d’euros.
Quel est le périmètre concerné sur mon produit ?
Doivent être accessibles aux personnes en situation de handicap :
- Les sites internet, intranet, extranet
- Les applications mobiles
- Les progiciels (web uniquement)
- Le mobilier urbain numérique
Des exemptions sont prévues dans la loi (vidéos en direct, contenu tiers, etc.).
Quelles sont les obligations sur mon produit ?
Votre produit web doit respecter le RGAA 4.1 avec la mise à disposition sur votre produit web :
Sanction de 20 000€ par site en cas de manquement.
Troisième étape : Orientation des interventions et contrôles
Avant d’entamer un audit d’accessibilité sur votre produit, il est nécessaire de relire les spécifications techniques et fonctionnelles et de revoir votre UI kit ou votre Design System en prenant compte les questions sur l’accessibilité. Cette première démarche vous permettra de structurer les différentes étapes et interventions pour la mise en conformité à l’accessibilité.
Contrôler l’accessibilité de votre produit
Certaines étapes clés vous permettent de contrôler quelques problèmes d’accessibilité. Elles sont conçues pour être simples à implémenter. La liste suivante fournit des points de contrôle et des recommandations sur des aspects spécifiques de votre produit.
Titres
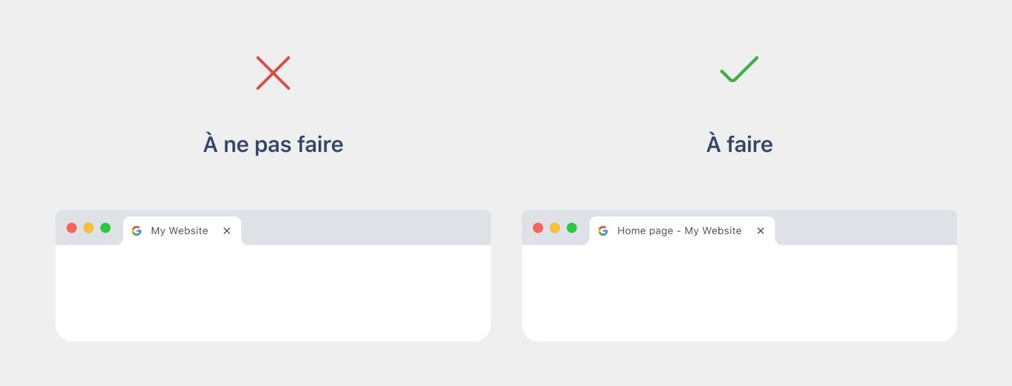
Les titres de pages sont particulièrement importants pour se repérer et se déplacer entre les pages ouvertes dans un navigateur. C’est la première chose que les lecteurs d’écran verbalisent lorsque l’utilisateur passe à une autre page.
Vérifications :
- Il existe un titre de la page qui décrit correctement et brièvement le contenu de la page.
- Le titre est différent de celui des autres pages du site web et il distingue correctement la page des autres pages web.
Il existe une certaine souplesse dans la définition d’un titre de page correct. La meilleure pratique est de commencer par les informations d’identification importantes et uniques.
Les alternatives textuelles
D’un point de vue technique, les alternatives textuelles (alt text) permettent de retransmettre l’objectif d’une image ou d’une icône. Les alternatives textuelles sont utilisées par les personnes qui ne voient pas l’image. Ainsi, les personnes aveugles qui utilisent des lecteurs d’écran peuvent entendre le texte alternatif à l’image grâce à ces balises.
Vous ne voyez généralement pas le texte alt sur une page web, il se trouve dans le balisage de la page web sous le format suivant : <img src= »image.png » alt= »texte alternatif »>. Pour aller plus loin, l’outil Wave peut alors vous aider à détecter les balises manquantes incluses dans son audit général de votre page web.
Vérifications :
- Si une image transmet des informations utiles pour interagir avec le contenu de la page Web ou le comprendre, alors elle a besoin d’un texte alternatif.
- Si une image est simplement décorative et que les gens n’ont pas besoin d’en savoir plus sur l’image, elle doit avoir un alt nul (alt= » »).
L’utilisation d’un texte alternatif approprié n’est pas une science exacte. La description de l’image doit être fonctionnelle sans nécessairement décrire l’image. Il est donc de votre ressort de choisir entre une description exhaustive ou non.
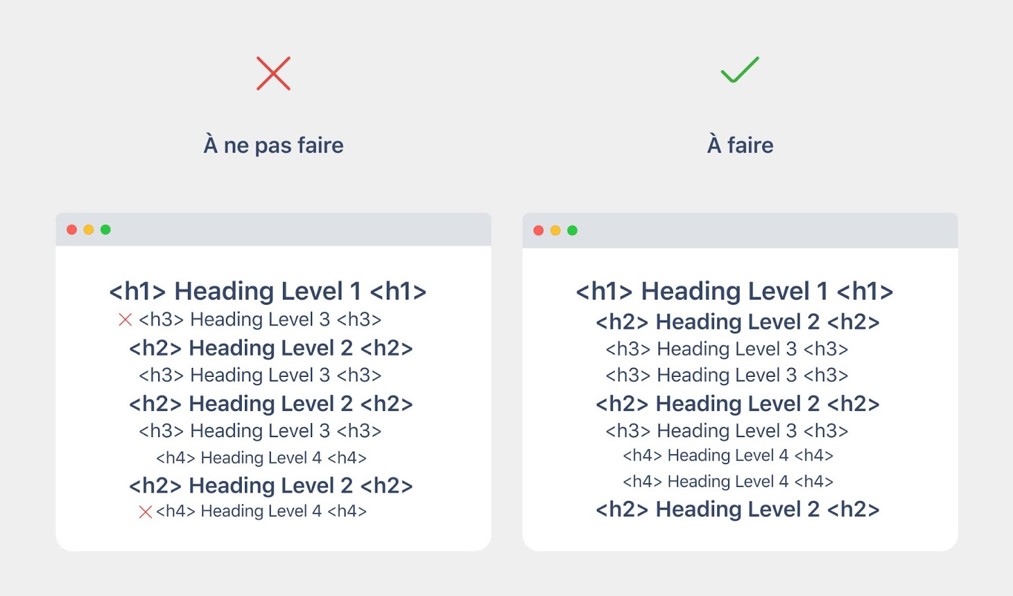
Hiérarchie des titres
Les pages Web comportent souvent des sections séparées par des titres visuels. Pour les rendre accessibles les titres doivent être balisés, c’est-à-dire être définis dans le code source html avec des balises h1, h2, h3, etc. Cela permet à tout le monde de naviguer vers les titres y compris les personnes qui utilisent le clavier ou un lecteur d’écran.
Vérifications :
- Le texte qui ressemble à un titre est marqué comme un titre et possède une balise.
- La page commence idéalement par un « h1 » qui est généralement similaire au titre de la page
Les niveaux des titres doivent avoir une hiérarchie suivant les balises h1, h2, h3 et h4. Les balises fournissent des instructions pour différents navigateurs sur la manière d’obtenir un plan à partir des titres d’une page.
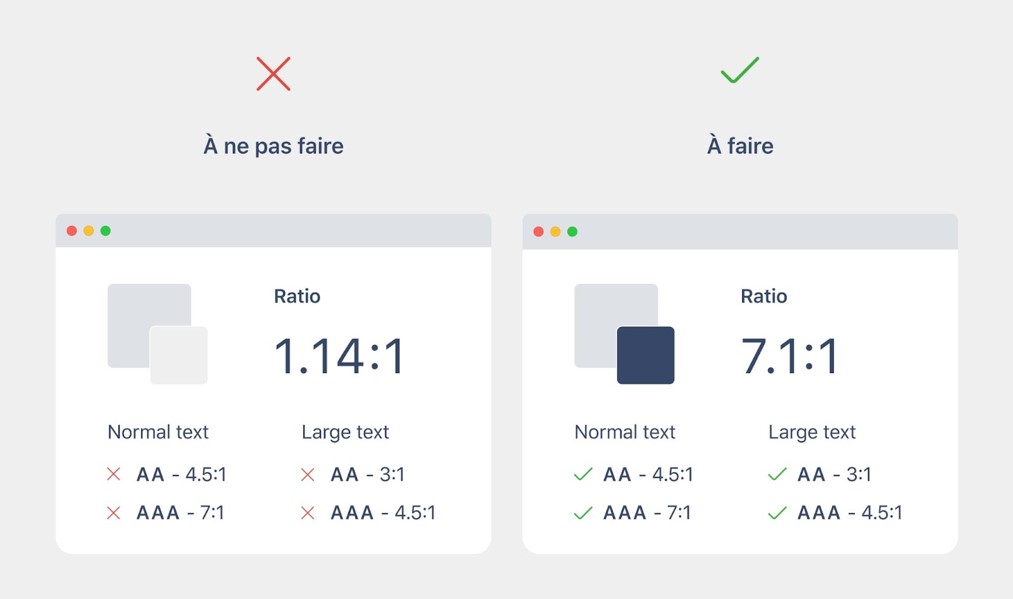
Ratio de contraste
Certains utilisateurs ne peuvent pas lire un contenu si le contraste entre le texte et le fond est insuffisant (un texte clair sur un fond clair) y compris de nombreuses personnes âgées qui perdent leur sensibilité au contraste.
Si certaines personnes ont besoin d’un contraste élevé, pour d’autres personnes souffrant de troubles de la lecture comme la dyslexie, les couleurs vives (luminance élevée) ne sont pas lisibles et ont donc besoin d’une faible luminance.
Votre produit doit permettre aux utilisateurs de naviguer sur votre site sans problèmes d’accessibilité régi par les normes WCAG 2.1 vu précédemment. Pour aller plus loin, l’outil Color Contrast Checker vous permet de tester le contraste de vos propres couleurs.
Vérifications :
- Les petits textes de moins de 24px (ou les textes en gras de moins de 19px) doivent suivre la règle d’un contraste minimum de 4.5:1.
- Les textes plus gros de plus de 24px (ou les textes en gras de plus de 19px) doivent suivre la règle d’un contraste minimum de 3:1.
Malheureusement, vos utilisateurs ne distinguent pas les couleurs de la même façon car certains possèdent différentes pathologies (malvoyant, daltoniens, dyslexie, etc.). C’est pourquoi faire attention à l’accessibilité de vos produits, sites et services est primordial.
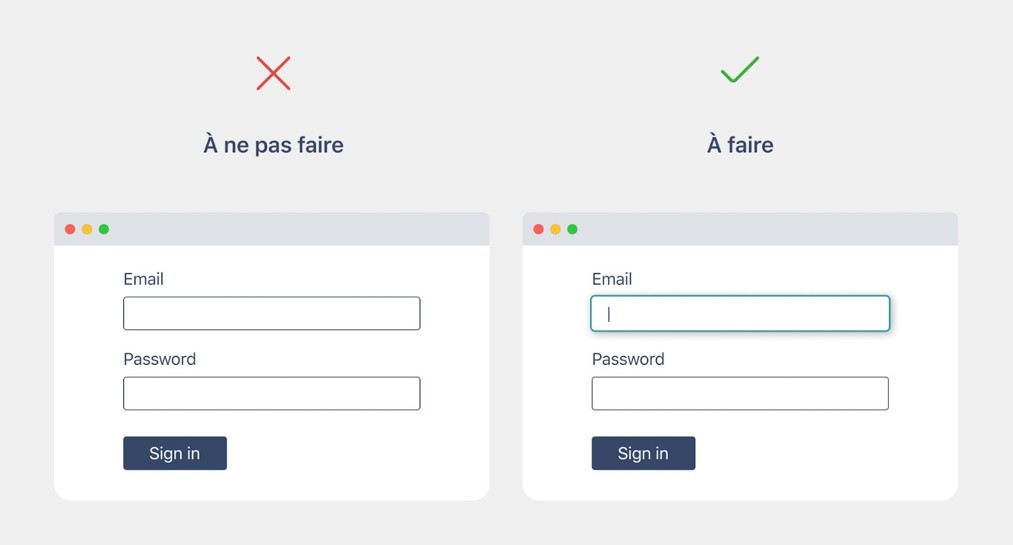
Accès clavier et focus
Nombre sont ceux qui dépendent du clavier pour interagir avec le Web. Les personnes utilisent le clavier ou des technologies d’assistance vocale qui s’appuient sur les commandes du clavier. Ainsi, un produit web accessible permet aux utilisateurs d’accéder à l’ensemble du contenu et des fonctionnalités (liens, formulaires, commandes, etc.) au moyen d’un clavier.
Vérifications :
- Navigation avec la tabulation : vérifiez que vous pouvez accéder à tous les éléments, y compris les liens, les champs de formulaire, les boutons et les contrôles de lecteur multimédia. Vérifiez que l’ordre des tabulations suit l’ordre logique de lecture.
- Focalisation visuelle : vérifiez que le focus est clairement visible lorsque vous naviguez entre les éléments, c’est-à-dire que vous pouvez savoir quel élément a le focus.
La navigation clavier doit être visible et suivre un ordre logique dans les éléments de la page. La mise en évidence du clavier peut prendre la forme d’une bordure ou d’un surlignage, qui se déplace au fur et à mesure que vous naviguez dans la page web, comme dans l’illustration ci-dessous.
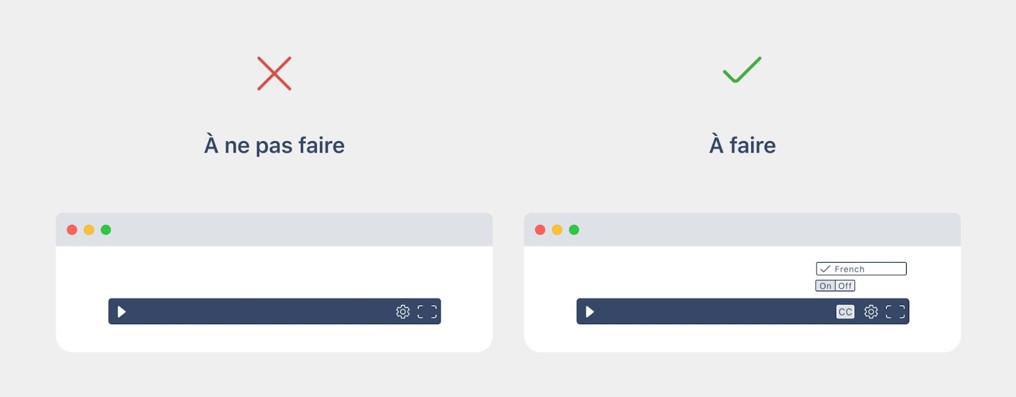
Alternatives multimédia
Les informations contenues dans les vidéos et les documents audio ne sont pas accessibles aux personnes en situation de handicap. La solution est donc de fournir un format alternatif tel que des sous-titres, des transcriptions textuelles ou encore un son.
Vérifications :
- Contrôle du démarrage automatique : Il est préférable que le son ou une vidéo ne démarre pas automatiquement à l’ouverture d’une page Web.
- Sous-titres accessibles : les vidéos sur votre produit ont des sous-titres qui peuvent être activés ou désactivés. Ils ne sont pas générés automatiquement car ce n’est pas suffisants pour l’accessibilité.
La meilleure pratique consiste à fournir à la fois des sous-titres et des transcriptions textuelles ou sonores, même si ce n’est pas toujours nécessaire. Les transcriptions présentent de nombreux avantages, tant pour les personnes handicapées que pour les utilisateurs de votre produit.
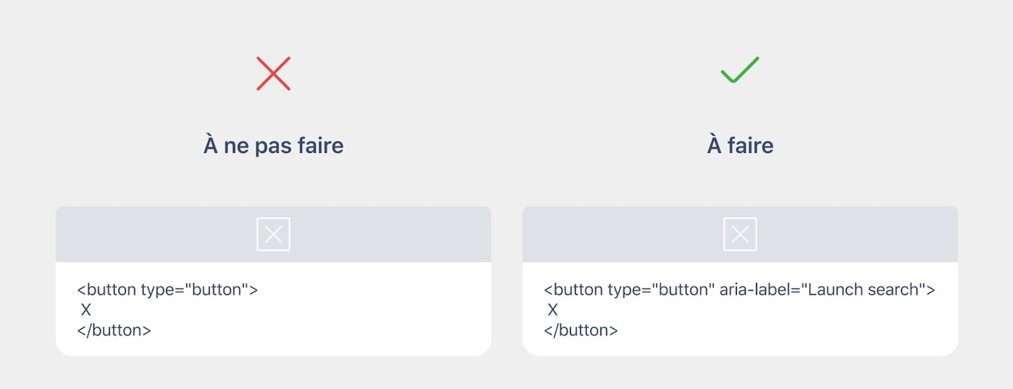
Aria
Pour aller encore plus loin dans la technique, le standard Accessible Rich Internet Applications (ARIA), est une spécification qui donne des moyens d’aider notamment à rendre accessibles aux technologies d’assistance les contenus dynamiques. Ces attributs ne doivent pas faire doublon avec les attributs alt. Elles sont constituées d’un certain nombre d’attributs HTML commençant généralement par aria-. Pour aller plus loin l’outil A11yproject vous permet de tracer si votre site à besoin d’utiliser ces attributs.
Vérifications :
- Si un élément dynamique de votre site web à besoin d’une alternative textuelle permettant sa compréhension grâce à un texte non visible alors on définit l’attribut aria-label= »Mon intitulé ».
Les attributs ARIA permettent uniquement aux utilisateurs et utilisatrices de lecteurs d’écran de mieux comprendre les informations dynamiques sur votre page web.
Il est important de comprendre que votre produit peut sembler passer ces différentes étapes, tout en présentant des obstacles importants à l’accessibilité. Une fois ces étapes validées, un audit plus solide avec des experts est nécessaire pour évaluer l’accessibilité de manière plus exhaustive basée sur une checklist plus détaillée et différents outils (Axe, Wave, Web developer, etc.).
Audit de votre produit
Une fois ces étapes terminées, il est nécessaire en lien avec l’expert accessibilité qui va mener l’audit sur votre produit web, de définir l’audit et l’échantillon des pages que vous allez choisir en vue d’obtenir votre attestation d’accessibilité.
- Audit interne : Mené par un service qualité qui n’intervient pas dans le développement du site (préparation, surveillance régulière, mise à jour de la déclaration de conformité, etc.).
- Audit externe par tiers indépendant : mené par un prestataire spécialisé (accompagnement expert, qualification, certification, etc.).
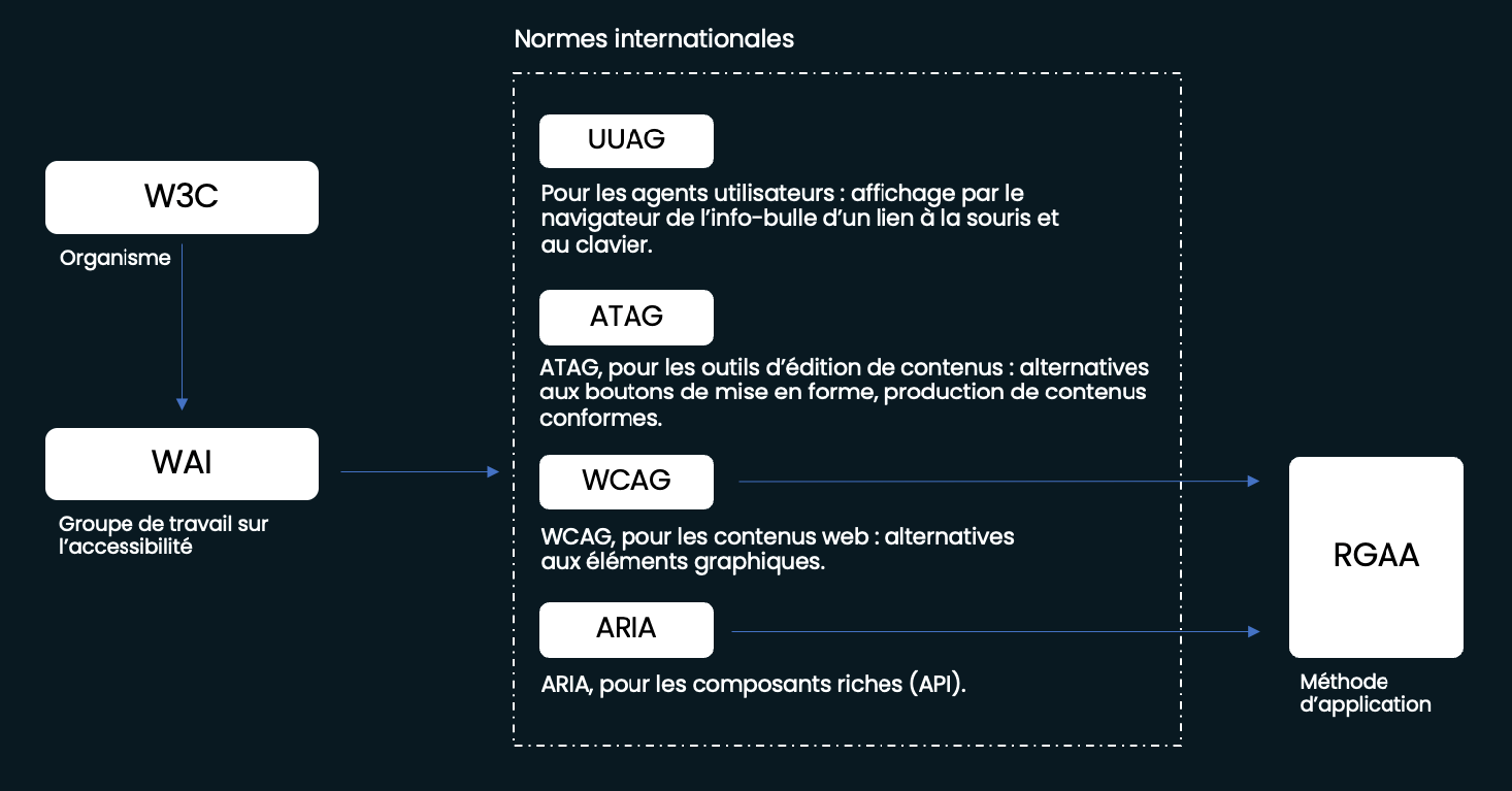
Un audit d’accessibilité RGAA 4.1 est basé sur les règles d’accessibilité numérique définies par le World Wide Web Consortium (W3C), dans le cadre de l’initiative WAI (Web Accessibility Initiative). L’objectif du WCAG 2.1 est de permettre un accès égal à votre produit pour les personnes en situation de handicap.
Représentation des standards de l’accessibilité
Les Web Content Accessibility Guidelines (WCAG) sont des recommandations techniques qui sont elles-mêmes retranscrites en critères de succès qui permettent de satisfaire aux exigences de conformité. Ces dernières sont divisées en trois niveaux :
- Niveau A : le niveau simple A s’assure de l’accès à l’information et d’une utilisabilité de base : 80% des critères. Le site offre un accès global aux informations contenues dans les documents web pour un niveau d’accessibilité correct.
- Niveau AA : Le niveau double A contient des améliorations et la prise en charge de contextes particuliers. Le niveau d’accessibilité du site est amélioré, optimisé et l’accès aux informations qu’il contient est grandement facilité.
- Niveau AAA : Le niveau triple A ne peut pas s’appliquer à tous les types de contenus et de situations. Le niveau d’accessibilité du site est excellent et le confort de navigation est optimal pour tous les utilisateurs du site.
En complément, il peut être intéressant d’utiliser des outils dédiés pour automatiser certaines tâches d’un audit d’accessibilité, comme LEIYA développé par onepoint et ses équipes à Bordeaux.
Quatrième étape : Publication des éléments obligatoires
Une fois l’audit d’accessibilité et la mise en conformité effectué vous aurez à publier trois éléments obligatoires sur votre interface web.
Déclaration d’accessibilité
La déclaration d’accessibilité est le résultat d’une évaluation effective de la conformité du service de communication au public en ligne à la norme de référence. La déclaration d’accessibilité comprend un état de conformité. La déclaration d’accessibilité est valide à partir de sa date de publication. Elle doit être mise à jour :
- À la date de modification substantielle ou de refonte du site concerné.
- 3 ans après la date de publication de la déclaration ou
- 18 mois après la date de publication d’une nouvelle version du référentiel
Voici un exemple d’une déclaration d’accessibilité.
Schéma pluriannuel
Le schéma pluriannuel à une durée maximum de trois ans. Il présente la politique de l’entité concernée en matière d’accessibilité numérique. Le schéma pluriannuel est accompagné du plan d’action annuel en cours (tableau des interventions sur l’accessibilité).
Les deux documents sont accessibles en ligne sur le site de l’entité. Des liens vers ces documents figurent au sein de la déclaration d’accessibilité. Ils sont publiés dans un format accessible.
Voici un exemple de schéma et plans pluriannuels de mise en accessibilité.
Statut d’accessibilité
Le statut d’accessibilité est inscrit dans le footer sur toutes les pages de votre produit. Celui ci reprend l’état de conformité de votre produit suivant 3 valeurs :
- Conformité totale : si tous les critères de contrôle du RGAA sont respectés.
- Conformité partielle : si au moins 50 % des critères de contrôle du RGAA sont respectés.
- Non-conformité : s’il n’existe aucun résultat d’audit en cours de validité permettant de mesurer le respect des critères ou si moins de 50 % des critères de contrôle du RGAA sont respectés.
Au-delà de cette mention dans le footer, il est aussi nécessaire de permettre à un utilisateur de remonter une anomalie d’accessibilité sur votre produit en passant par la rubrique aide.
Conclusion
La sensibilisation et la conception sont souvent les meilleurs endroits pour aborder les questions d’accessibilité à un niveau fondamental. Nous avons vu quelques étapes pour vous aider à comprendre comment l’accessibilité et la conception s’articulent sur votre produit. En pensant activement à la conception inclusive dans le cadre de votre interface utilisateur et de l’expérience utilisateur globale de votre produit, vous pouvez avoir un impact majeur avant même qu’une ligne de code ne soit écrite. Ainsi, la perfection d’un produit accessible n’est pas le but recherché, c’est avant tout une démarche de recherche et de mise en œuvre.